It’s hard to stay productive when you can’t chat with your front-end team in real time or seamlessly integrate UI elements across all your websites.
You need a tool that automatically writes code for nine different JavaScript frameworks plus helps you design static sites using a simple drag-and-drop editor.
.Meet with TeleportHQ Lifetime Deal
What if you could create native apps on a branded platform and monetize them without ever touching a line of code?
- Use a visual, code-free editor to build a website and communicate in real time with the front-end development team.
- Alternative to: Frame.io
- Code can be exported to one of nine supported JavaScript frameworks or downloaded locally in its original HTML and CSS format.
- Best for: Product designers, Developers, and web designers looking for a low-code tool to build static websites
- Related categories: Design, Productivity, Web Development
What is TeleportHQ?
If you’re looking for a low-code development tool that lets you create and publish static sites with a drag-and-drop visual editor, TeleportHQ is a great option. With TeleportHQ, there’s no need to worry about coding or complex site structures – simply use the visual editor to drag and drop your content into place, and publish when you’re ready.
TeleportHQ is perfect for creating simple, clean websites with minimal fuss. And because it’s a static site generator, you can be sure that your site will be fast, secure, and scalable. So if you’re looking for an easy way to create and publish a static website, TeleportHQ is definitely worth checking out.
I think the TeleportHQ is great and very easy to use.
With TeleportHQ, creating a static website is as simple as dragging and dropping elements into place.
Each page’s appearance can be fine-tuned by changing any of the design elements on your canvas.
You can use your own Figma files, or one of the many available templates for your site. Whatever the case may be, you can save your own components for use in other projects.
In addition, you can watch a live preview of your responsive website to check for issues on various devices.
.Meet with TeleportHQ Lifetime Deal
HOW IT WORKS
Develop beautiful static websites and user interface components using a streamlined process. Establish a front-end design framework geared for developers that can be used in any process.
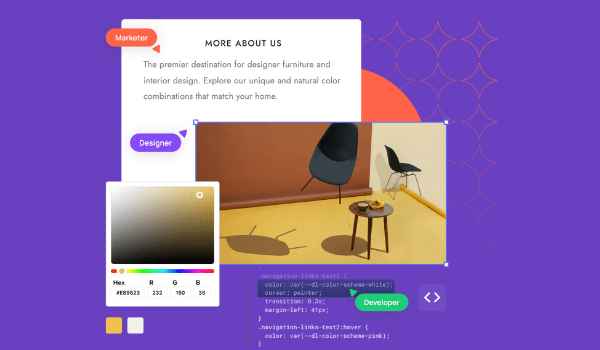
Let designers and coders work together in harmony.
Import: With TeleportHQ Figma Plugin, you can instantly turn your designs into responsive websites, components, and interfaces.
Integrate: With our built-in front-end development tools, you can create and build custom features.
Customize: With our powerful front-end UI Editor, you can add custom code, change things visually, and make widgets and interactions.
Ship: Download your work as clean code, push to Github, deploy with Vercel, host your website for free, etc.
.Meet with TeleportHQ Lifetime Deal
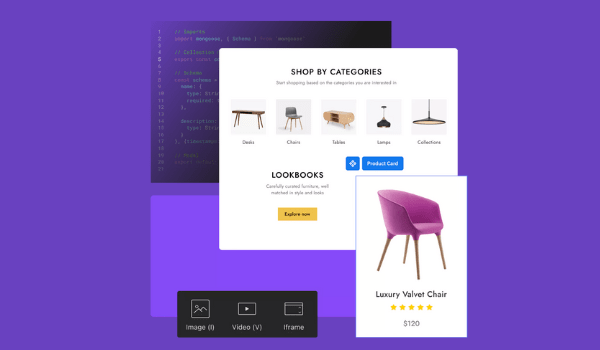
TeleportHQ Lifetime Deal – drag-and-drop editor.
With TeleportHQ’s shared code editor, developers can work together in real time while building new components or making changes to existing ones, and they don’t even have to leave the platform.
See right away who is working on what to keep things running smoothly. You can also share projects with different stakeholders to keep them informed.
You’ll be able to make working prototypes and test sites before they go live. This way, you’ll know that the final product won’t have any bugs.
Devs can code the same page simultaneously
From TeleportHQ, developers can work on the same page at the same time and chat in real time.
The best part is that TeleportHQ writes code for your whole project automatically, even for Figma imports and custom components.
If you’re a web developer, you can immediately download the code in HTML or CSS and keep working on it in your own environment.
You can export code that is ready for production in nine JavaScript frameworks, such as React, Next, and Gatsby.
.Meet with TeleportHQ Lifetime Deal
TeleportHQ Lifetime Deal: SOLUTIONS
A flexible solution for your front-end development teams: It’s now simpler than ever to ship storefront user interfaces, static websites, or other digital items. Our all-inclusive front-end design platform enables teams to quickly write, collaborate on, and deploy code that is production-ready.
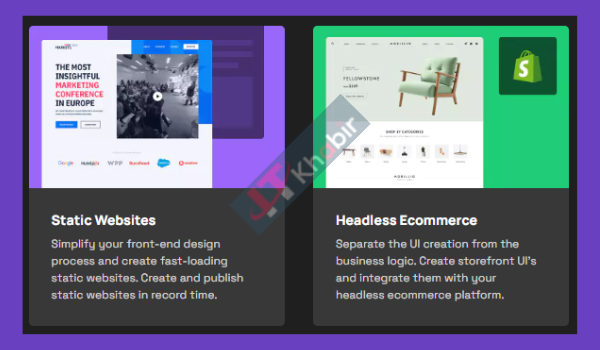
- Static Websites: Reduce the complexity of your front-end design workflow and make static websites that load quickly. Speed up the process of making and releasing static web pages.
- Headless Ecommerce: Create user interfaces independently from the application’s logic. Design user interfaces for your online shop and incorporate them into your headless e-commerce solution.
- Component Libraries: Produce UI elements that may be modified and reused in accordance with your own design system, then store them in easily accessible UI component libraries.
- Product Prototypes: You can quickly create a working prototype of your product from just an idea. In order to provide functional prototypes, TeleportHQ’s low-code capabilities are invaluable.
.Meet with TeleportHQ Lifetime Deal
TeleportHQ Lifetime Deal: CREATE
Build visually. Code in real-time:
- Build fast with a powerful visual builder: Sites can be designed, built, and coded in real time. With powerful visual building and development tools, you can make stores, designs, and apps.
- Define and re-use component libraries: Make specific UI components that can be used over and over and can be accessed by any developer on your team. Use your library of components in more than one project.
- Create content driven designs: Give your marketing teams the power to focus on the content, make quick changes to any design or copy, & keep everyone on the same page.
- Blazing-fast, responsive static websites: Using fully responsive, static HTML sites that work on any device speeds up page loading by a lot.
.Meet with TeleportHQ Lifetime Deal
TeleportHQ Lifetime Deal: COLLABORATE
Bridge the gap between teams:
- Ship faster. Empower the whole team: Collaboration on group projects is simplified, and time to release is reduced.
- Eliminate hand-off and save time: Reduce the length of time it takes to create a completely functional prototype from a design.
- Share. Collaborate. Interate. Reuse.: Utilize a shared platform for teamwork. The speedy expansion of your project is enabled by the ease with which you may share workspaces, projects, and even individual components.
- Version control with GitHub: Manage many projects, get into the details of any updates, and maintain a unified workspace.
.Meet with TeleportHQ Lifetime Deal
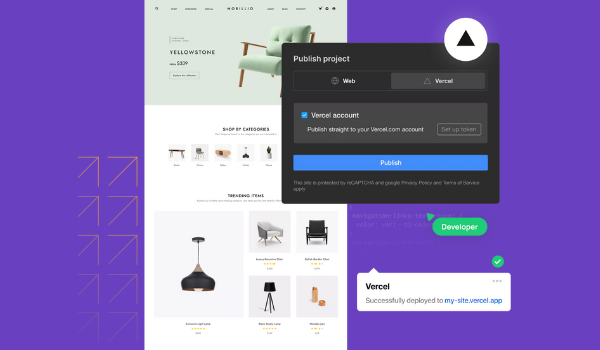
TeleportHQ Lifetime Deal: PUBLISH
Host or deploy with just one-click:
- One click-hosting and instant deployment: Utilizing Vercel, you can rapidly launch your websites and deliver customised content all over the world.
- Publish to your own domain: You may launch your websites quickly and send personalized content all over the world by using Vercel.
- Free code export to HTML, CSS and JS: You can export code that is ready for production in 9 different JS frameworks for free and host it on your platform.
- Real-time preview to see the end results: Real-time testing of responsive web designs and layouts. Use our live previewer to check your work right away and show it off.
.Meet with TeleportHQ Lifetime Deal
ENHANCED COMPATIBILITY
One unified platform for both design and development on the front end.
- Image optimisation algorithm
- Server-side rendering support
- Responsive media queries
- GItHub Integration
- Ready-made templates
- Integrated content libraries
- Import & convert Figma to code
- Upload your own custom fonts
- Embed forms, PDFs and videos
What is Front End Web Development Tool?
Front-end web development tools are the software used to create the user interface and front-end functionality for websites and web applications. They are typically used by web developers and web designers to build websites and web applications.
The most popular front-end web development tools include:
HTML: Used to create the structure of a web page.
CSS: Used to style the content of a web page.
JavaScript: Used to add interactivity to a web page.
jQuery: A JavaScript library that makes it easy to add interactivity to a web page.
Bootstrap: A CSS framework that makes it easy to create responsive websites.
AngularJS: A JavaScript framework that makes it easy to create single-page web applications.
React: A JavaScript library for building user interfaces.
Front-end web development tools are constantly evolving, and new tools are being created all the time. To stay up-to-date on the latest front-end web development trends, be sure to follow industry news and blog posts.
.Meet with TeleportHQ Lifetime Deal
Which are the Best Web Development Tools?
Choosing the best web development tools can be a daunting task for any developer. There are a lot of options out there and it can be hard to know which ones are the best for your specific needs. However, there are a few tools that are essential for any web developer, regardless of their experience level or the type of development they do.
The first tool every web developer needs is a good text editor. This is where you will actually write the code for your website or application. There are a lot of different text editors to choose from, but some of the most popular ones include Sublime Text, Atom, and Visual Studio Code. All of these text editors have different features and it’s really up to personal preference which one you choose.
However, they all have features that will help you write code more efficiently.
Another essential tool for web development is a good web browser. This is where you will test your code to make sure it works properly. The most popular web browsers are Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. Again, it’s really up to personal preference which one you choose. However, it’s important to make sure you have a browser that is compatible with the text editor you are
.Meet with TeleportHQ Lifetime Deal
We love this tool because of its:
- Makes it easy to design and code static sites
- Allows developers to collaborate using the shared code editor
- Automatically writes code for your entire project
TeleportHQ Lifetime Deal & Pricing Plans
It Comes With Two Pricing Plans;
- Free
- Professional
Click here to see other pricing plans
Or, TeleportHQ Lifetime Deal from Appsumo for $79.
Free Plan $00/Month
- What’s included:
- 3 Projects
- Unlimited collaborators
- Real-time collaboration
- Free ready-made templates
- Free code export
- Community support
- Basic hosting:
- Hosting under Teleport.io
- 10 MB of assets / project
- 10GB bandwith / month
Professional Plan $15 /Month
- All features in Free, plus:
- Unlimited projects
- Unlimited view-only collaborators
- Shared components library(coming soon)
- Upload videos
- Private projects
- Dedicated customer support
- Professional hosting:
- Publish to custom domain(s)
- 1 GB of assets / project
- 200GB bandwidth / month
- Integration with Vercel
TeleportHQ Lifetime Deal – Appsumo
If your team doesn’t have the right tool for working together, they have to use different channels to get on the same page.
With TeleportHQ, you get a low-code, visual editor that lets you make websites with UI elements and chat with your team in real time.
.Meet with TeleportHQ Lifetime Deal
One-time purchase of $79.00
License Tier 1 – ( $79)
- All features above included
- 5 editors
- 3 custom domains
License Tier 2 – ( $149)
- All features above included
- 10 editors
- 6 custom domains
License Tier 3– ( $259)
- All features above included
- 25 editors
- Unlimited custom domains
Follow the Optinly below if you want to get an extra 10% OFF TeleportHQ Lifetime Deal On Appsmo
- Click here to go “TeleportHQ Lifetime Deal” page.
- Wait till the discount popup appear.
- Enter your Email.
- Check your email inbox to get an extra 10% OFF.
Only for the first order.
Get Extra 10% OFF Usetiful Lifetime Deal
TeleportHQ Lifetime Deal & Final Thought
Code that is ready for use in production can be downloaded immediately and modified locally. The TeleportHQ domain will host your site at no cost, making it simple to distribute your content.
If you’d want more direct control over your brand’s appearance to end users, Vercel’s quick deployment to a custom domain is the way to go.
With a single click on your Vercel account, you may push to production and go live.
TeleportHQ Lifetime Deal From Appsumo